It’s taken about-a-million tiny steps, but as of this moment (2 May, 2024 07:42 UTC-6) this WordPress blog (jjj.blog) and a bunch of other blogs for friends & family are all calling from inside the house running on a cluster of Raspberry Pi 4’s in a server rack in my basement.
-
Self Hosted
-
Coauthoring a WordPress Plugin Development Book
I’m very excited to announce that I’m coauthoring the 2nd edition of Professional WordPress Plugin Development, one of the highest rated WordPress development books ever released!
(more…) -
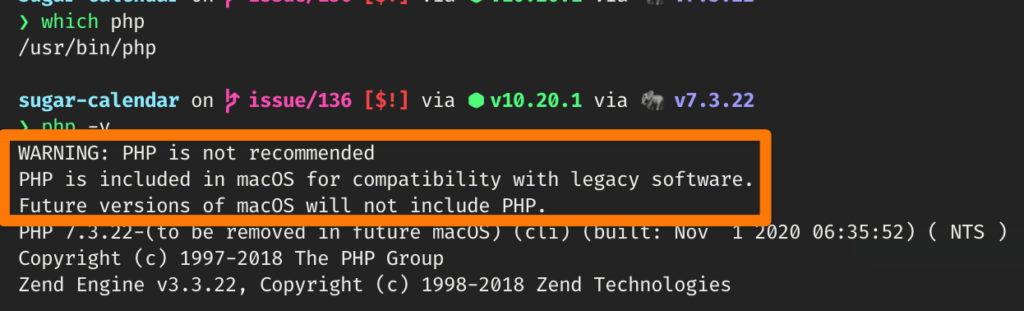
Easy PHP Upgrade
I had a few servers that needed upgrading from PHP7.2 to 7.3, so I wrote this little single-line command to help simply things.
It uses
apt listto get the PHP modules that are currently installed with 7.2, and passes them through toapt installfor 7.3.sudo apt install $(apt list --installed | grep php7.2- | cut -d'/' -f1 | sed -e 's/7.2/7.3/g')This can easily be modified for any PHP version later.
-
Heidenberg
Today I released (on GitHub) a simple version of a simple WordPress plugin to cryptographically sign your posts.
It works by splitting your post content up into words and stenographically inserting zero-width characters between them. Together, those characters combine into a hidden pattern that is unique to your website and that post.
If someone copies your post content, they’ll also unknowingly copy the hidden characters along with it.
A second version of this plugin could include a UI to compare someone else’s content and verify whether or not it was plagiarized from yours.
It’s also likely I will need to tweak the algorithm over time, as flaws with this first-pass approach will probably come up.
This plugin is non-destructive, so you can safely use it without worrying about your data. The worst thing that could happen is that this plugin just does nothing. 😁
-
Wordpress
In case (ha!) you hadn’t heard, spelling WordPress correctly (with a capital P) is a big deal in WordPress land. You see, there are a lot of folks in the world claiming to be “WordPress Experts” without knowing how to correctly spell WordPress. I mean… if they get this wrong, what else will they get wrong? If they miss this obvious detail, just think of all the other less obvious details they’ll also miss.
Brad’s not wrong. The world is full of individuals hoping to exploit a knowledge gap, call themselves an Expert in something, and make a quick buck or two in the process. Those people, in that scenario, are bad. But can we really be sure these are scammers, and not just mistakes?
Brad, if you’re reading this, this isn’t me calling you out. You reminded me I wanted to blog about this. I get what you mean, and you’re right to tell people to look at all the signs and trust their spidey-senses. I’m sorry I bombed into your Twitter replies. ❤️
A few years ago, WordPress itself started coming bundled with a function that would autocorrect many of the most common misspelled variants. This isn’t new; Apple’s iOS and macOS have been autocorrecting the casing of every single one of their own product names for years before WordPress was.
The inclusion of this function was kind’ve a hot topic, because it was WordPress internally changing up the way content was displayed to users differently than it was written, without explicit author consent. It was no longer as the author intended it, so if I want to intentionally type “wordpress” then that’s no longer my decision, and WordPress is going to prevent it, whether you like it or not.
In the end, it didn’t really make that much of a difference. The world kept turning, content kept getting published, and nobody really noticed barring for a few noisy journalists with podcasts… ahem.
Some of us used a small snippet of code to remove these filters.
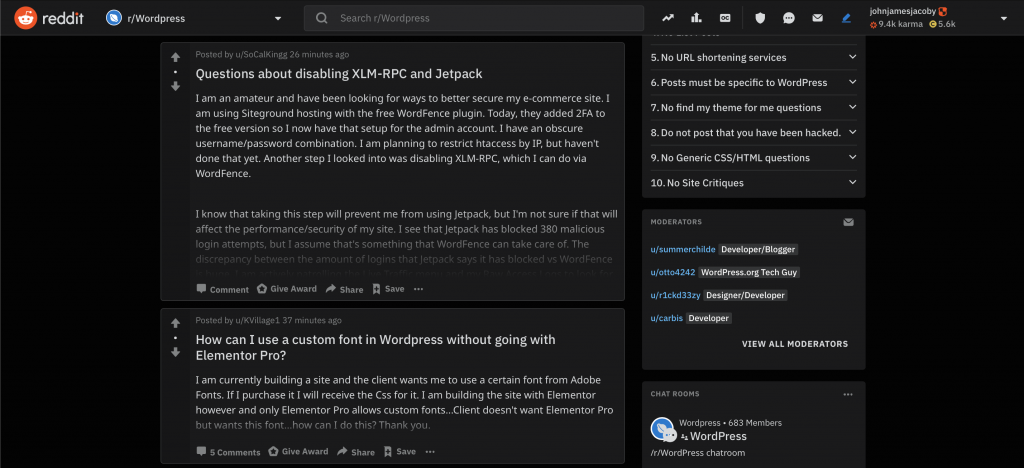
One problem is that it’s really easy to get the spelling wrong. Even the official WordPress subreddit is wrong, and people get it wrong constantly in that forum and everywhere else on the web:

The WordPress Subreddit. Spot all of the typos! The capital P has become a little bit of a war cry, actually. People will raise their hands at WordCamps to interrupt talks to alert speakers to typos in their slides. People will not hire otherwise qualified applicants because they get this wrong. People are separating themselves from others because they do not see this very specific detail.

You spelled it “Wordpress”
Frankly, it’s a little bit elitist, and comes across quite crudely – from a position of annoyance, disappointment, or wanting to segregate those who get it from those who do not. That’s dangerous stuff when weaponized.
Making jokes at the expense of someone who isn’t in your group, is really just bullying with extra steps.
Democratizing publishing is providing opportunity
I feel, today, right now, like it’s really unfair to use what people do not know or have not seen or do not yet understand against them. I remember clearly applying for jobs, hoping that anyone would take a chance, knowing it wasn’t something I’d done professionally yet, to pay me for what I was capable of achieving outside of what my resume documented.
Not everyone has the same education. Not everyone has the same experience. Everyone is focusing on very different areas of expertise, and not all of that requires exceptional attention to brand awareness. Everyone struggles, maybe with words sometimes.
If you spell WordPress incorrectly, it’s OK, and not everyone in the WordPress community is Nelson Muntz’ing you.
-
WordPress 5.0 Beta 1
I’m writing this post using the new block-based editor that comes packaged with the first WordPress 5.0 beta, known previously and externally as Gutenberg.
For just general writing, so far it ain’t so bad, but one thing that bugs me straight away is that the auto-save causes the UI in the upper right corner to jiggle around every few seconds. I keep thinking it’s a notification in macOS, so I stop writing to look up at it, because it’s all just outside my periphery.
I type. I pause to think. Autosave triggers. I look up and right. I forget my original thought.
In this post, I haven’t needed to add any blocks or format any text, and I haven’t needed to move any text or paragraphs around. I have a feeling this is how most people will interact with this editor most of the time, and for that, it generally gets the job done no different than the classic editor did.
I suppose it’s about time I try to insert some kind of image, so here’s a shot I took today of some concrete that got poured behind the building my office is in.

Fresh Concrete on Union Street I think it’s a little weird that the default new-block buttons are: image, header, and gallery. (I think think it’s even weirder these change over time to be my most-used blocks. Consistency is gone.)
It’s weird when I hover over the “P” for paragraph button, that it changes to 2 arrows creating a circle. No other buttons change their contents on hover; what makes that one special? And it changing makes me afraid to interact with it, because I’m afraid of what it does now.

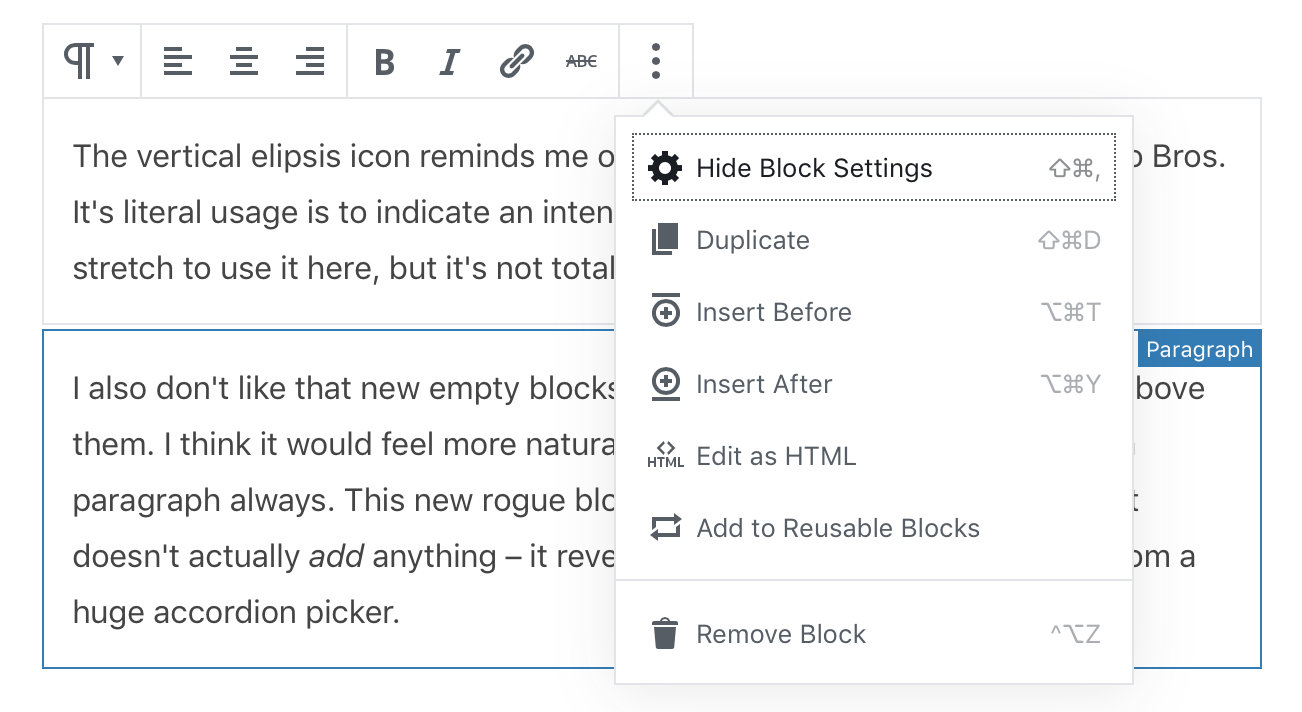
The vertical elipsis icon reminds me of Pokey the cactus from Super Mario Bros. It’s literal usage is to indicate an intentional omission of a word, so… it’s a stretch to use it here, but it’s not totally semantically inaccurate, I guess?

I also don’t like that new empty blocks don’t have the hover-bar UI thing above them. I think it would feel more natural if the new default block were just a paragraph always. This new rogue block has a “+” next to it, but clicking it doesn’t actually add anything – it reveals a menu to pick the block type from a huge accordion picker.
The more that I move the mouse to pick blocks and click on things, I’m noticing a lot of hidden UI reveal itself and then disappear in ways that don’t feel natural to me. I’m not digging this part of the experience at all. There are grey and blue hover/focus outlines on blocks, toolbars pop-up, the buttons in them have tooltips that pop-up, and there’s a grabber UI for relocating blocks that comes and goes – it’s just… a lot going on.
I’m going to try the drop cap feature on this block. It’s turned on (blue) now, but I don’t actually see a drop cap. If I save and preview the post, it’s there, but it’s not in the editor. Oddly, it’s targeting both the “I” and the apostrophe from “I’m” which doesn’t seem correct. Why wouldn’t it just target the first letter by itself?
Oh. So the drop cap is only visible when I’m not typing in the box. When I hit enter and created a new block, the drop cap became visible in the editor. That feels super weird, but it’s hard to know if that’s a bug or a feature. That’s kinda how I feel with most of this so far – it all feels like everything is very intentional, while also feeling like nothing I want it to do.
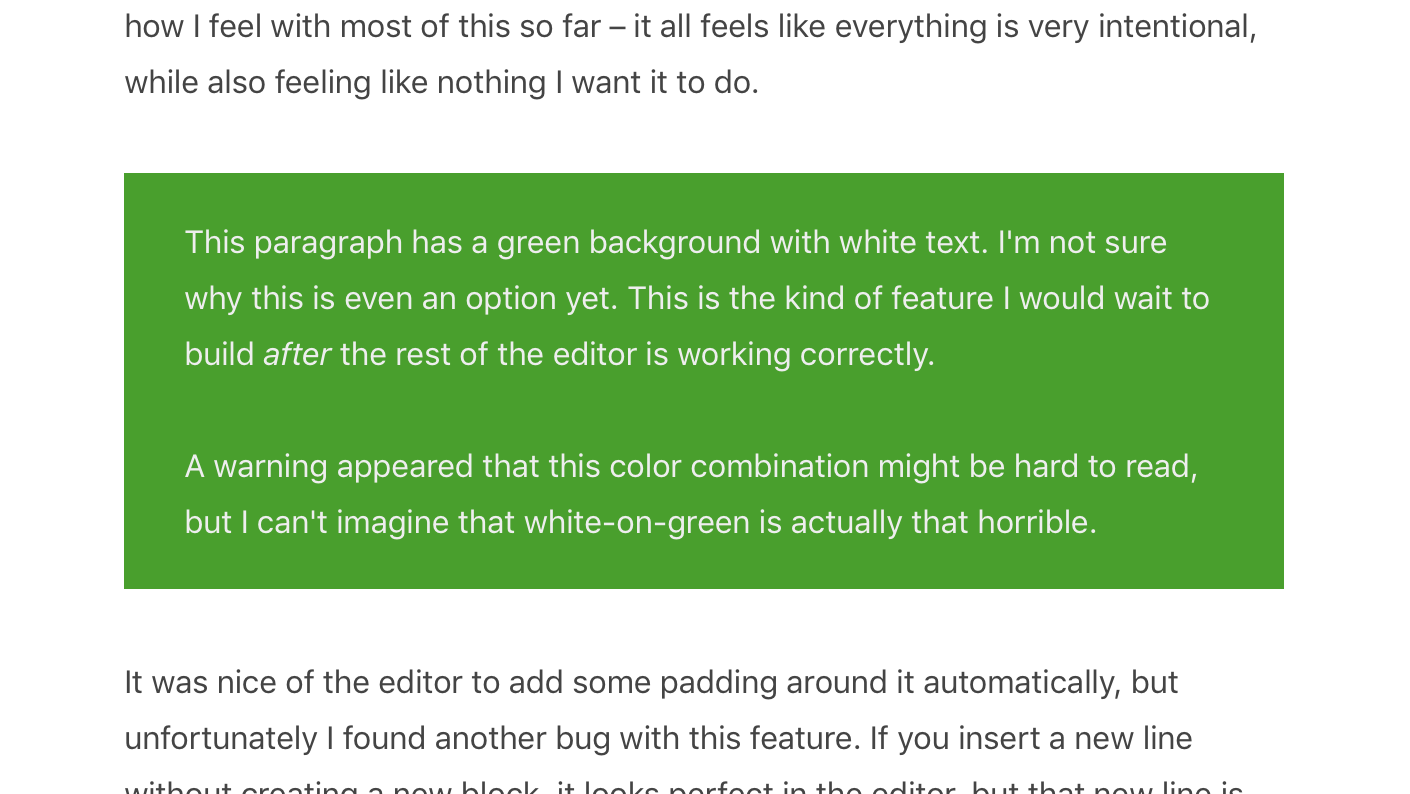
This paragraph has a green background with white text. I’m not sure why this is even an option yet. This is the kind of feature I would wait to build after the rest of the editor is working correctly.
A warning appeared that this color combination might be hard to read, but I can’t imagine that white-on-green is actually that horrible.It’a a running joke amongst some close friends that I’m going color blind, specifically around oranges and reds. Naturally, I don’t see that as a problem. 🙄
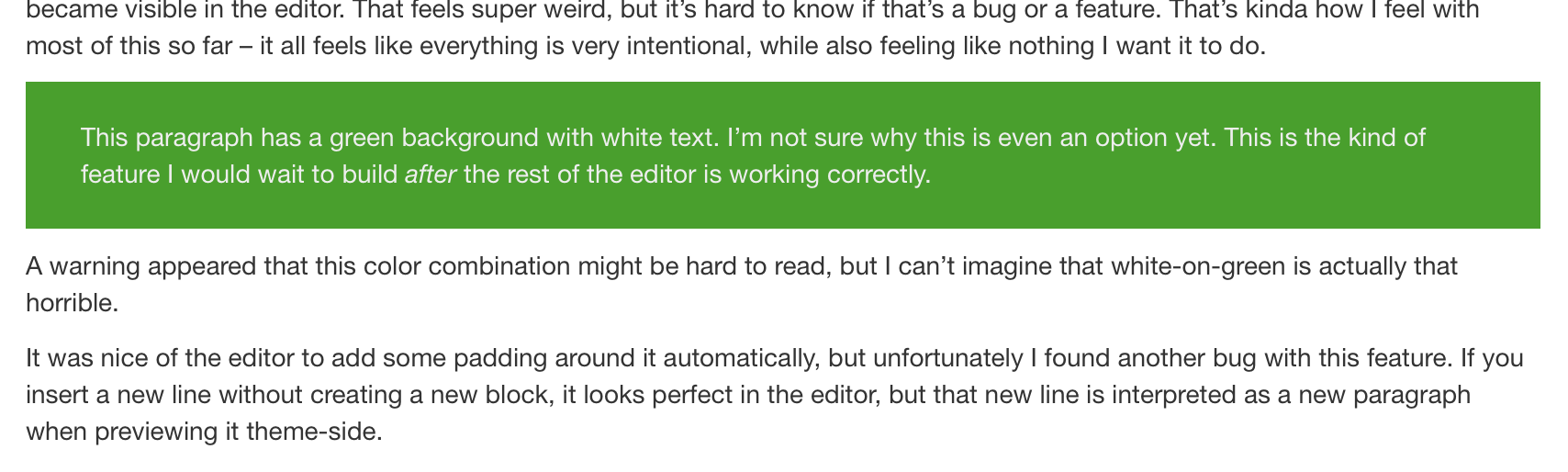
It was nice of the editor to add some padding around it automatically, but unfortunately I found another bug with this feature. If you insert a new line without creating a new block, it looks perfect in the editor, but that new line is interpreted as a new paragraph when previewing it theme-side.

Editor 
Theme Side
These side-by-side images went in pretty normally, but I think the gradient effect is not the greatest.
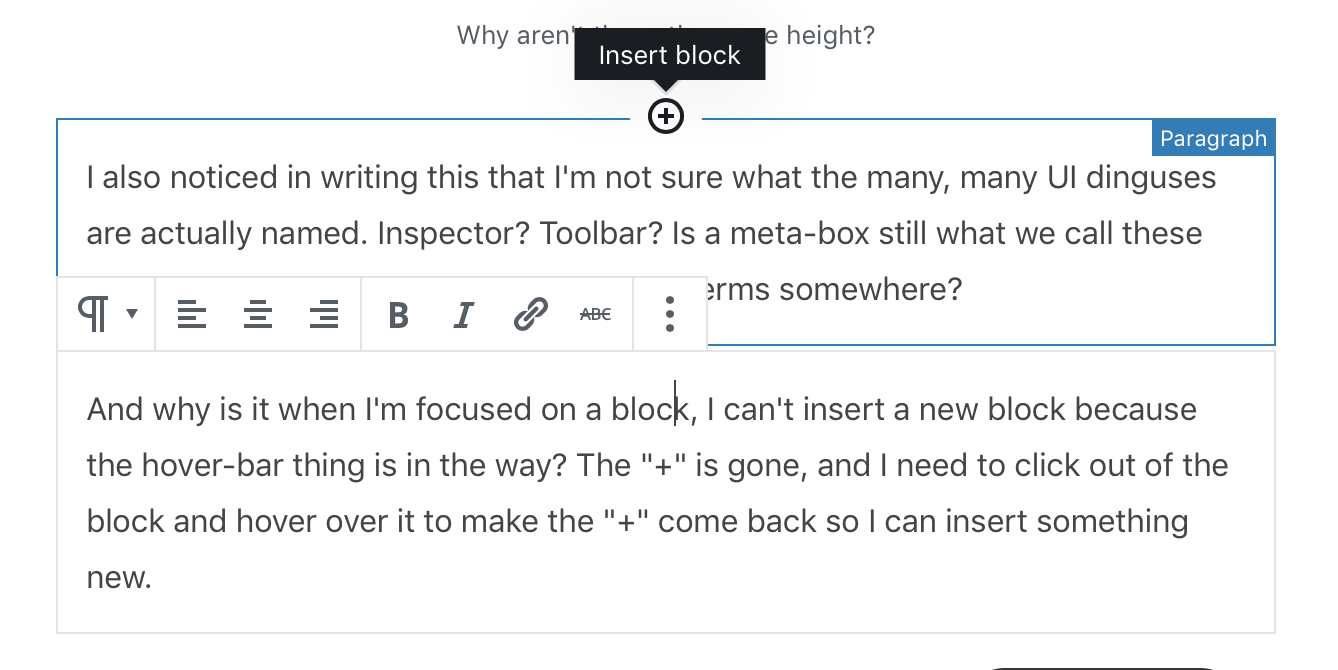
It’s odd that the “Settings” sidebar thing, under “Block”, doesn’t actually let you change the block type there. It shows what kind of block it is, but clicking it does nothing. Why isn’t that a block-picker? It has the same icon in it as the hover-bar thing, but it’s not interactive.

Why aren’t these the same height? I also noticed in writing this that I’m not sure what the many, many UI dinguses are actually named. Inspector? Toolbar? Is a meta-box still what we call these inspector sections? Is there a glossary of terms somewhere?

And why is it when I’m focused on a block, I can’t insert a new block because the hover-bar thing is in the way? The “+” is gone, and I need to click out of the block and hover over it to make the “+” come back so I can insert something new.
I just floated that button over there, which worked OK, but now I lost it because I inserted a block ahead of it. No idea how that happened. Let me try that again. OK I think it’s back. Color picker is nice. Why no hover color or effect?
The button block had a button with an “enter” looking arrow in it that, when hovered over, popped up a tooltip that said “Apply.” I clicked it, and it didn’t do anything. I assume it applied, but what did it apply? Why is it an “enter” arrow looking thing? I’m feeling a bit overwhelmed with iconography at this point.
- Let’s try a list
- How’s it work?
- What formatting options does it have
- In the “Settings” inspector bar thing, it looks like it has no settings
- The hover-bar is back. What’s it got there?
- Oh, all the typical list settings are there, but they disappear when I type
- Hovering over the list icon brings back the double arrows again. No like.
- I can indentPressing tab does not indentI can’t get multiple indented list items to work
- When I click enter, it doesn’t retain the indentation
- Nested lists are totally broken and not working
This is a quote block. This theme of mine supports them. Hopefully it works!
–JJJ
Clicking enter has me locked into the citation block
I can’t get out
Looks like I need to use the arrow-down key to get out.Phew. That was close.
This is a heading. The “Settings” inspector thing has options here. I can pick H1-6, plus text alignment. I’m gonna center it, because why the heck not.
I'm gonna write some 1337 code in this box. Hitting enter in here also does not break me out of the block. No matter what I do. I guess it's arrow-down time again.Yep. That did it. But now that I’m in this paragraph block, arrow-down doesn’t do anything. So weird.
Hitting enter got me here.
^— That’s a spacer. Why is that even a block option when basic things like lists don’t work correctly?
Let’s try columns
Hitting enter kept me in this one
Hitting tab kinda focused on this one, but I still couldn’t type in it.
Finding the parent block to adjust the number of columns is really hard.
There’s only a 1px target to click to target the parent block to make this 3rd column
Hitting enter makes a new block in this column
I needed to hit the down arrow to get out of the column block.

Mr. Paul!
Here’s me testing the “Media & Text” block. This one seems to work like I expect it to, except there is no parent-block hover-bar picker thing, and clicking the image doesn’t do anything. I expect that to pull the media library back up. How do I change that image?
Oh. I need to click the parent block for a hover-bar to appear. So, now it’s a click-bar? Huh.
I couldn’t enter out of the above block, so arrow-down again!
Hitting enter brings me to a new line in this same block.
Now, hitting enter a third time brought me here. That felt like a bug, but I’m honestly not sure how I’d duplicate it.
THIS IS A PULL QUOTE
Benjamin FranklinHad to arrow-down out of that one, too. I guess it’s just paragraphs that need entering out of, and maybe other random ones?
That button should take you to a post about bbPress 2.6 caching. Having buttons like that is a nice touch, but theme-side, it’s not even a button – it’s an anchor. 🤦♂️
On that 🎵 I think I’ve done all the testing I can do for 1 hour. ✌️
Oh wait… Category search doesn’t work. UGH.
-
CaboPress 2017

We’re all pretty brilliant folks (especially you, since you’re reading this) and convincing us we could be more-brilliant about stuff isn’t always easy, especially anything that deals with our businesses, relationships, or visions for either or both.
We need evidence. We need proof that if we’re going to change up our strategies or approaches with our money-makers, they will actually work and not be another experiment or “valuable learning experience.” I mean, I like learning new things probably more than most people, but I am not a fan of re’learning something I already thought I knew.
The world is round – I don’t want to learn that it’s not – and CaboPress will teach you how to navigate the WordPress business world regardless of its shape. Here’s how I navigated CaboPress this year.